Table of Contents
There are 3 section of field types:
-
Basic Section
There are 6 different types of field in the Basic section.
-
Simple Text
Simple Text fields are the most common types of fields found in Conversational Form Builder. These fields are used for capturing single line data such as name, last name or any other information you would be able to capture in one line.


-
Email Address Field
Email Address field only accept email address as input.


-
Number Fields
Number fields only accept numbers.


-
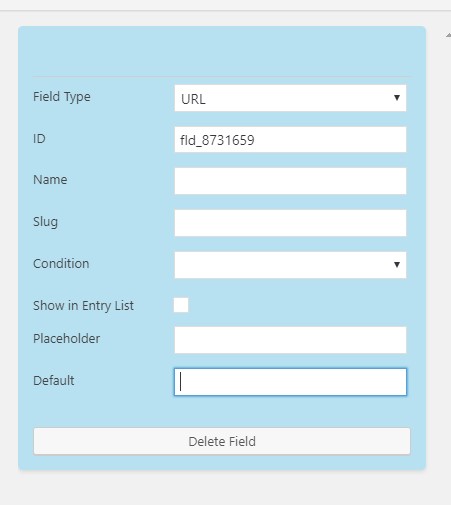
URL Fields
Conversational Form Builders URL fields appear like standard text fields, but they require a properly formatted URL to be inserted.


-
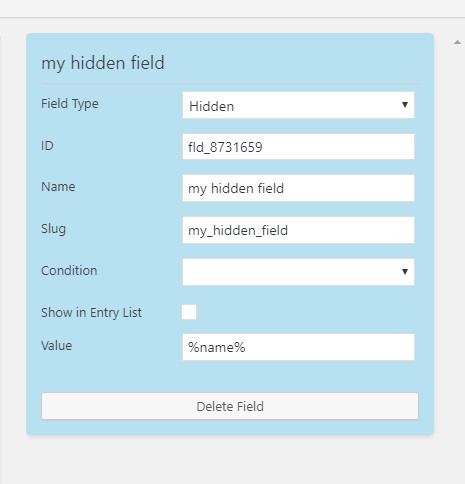
This field & and its value would not come up in conversation but it is useful for calculation. You can create a hidden field to store a value and later you can use it for calculation. The hidden field value could be anything like static text, magic tag or variable.


-
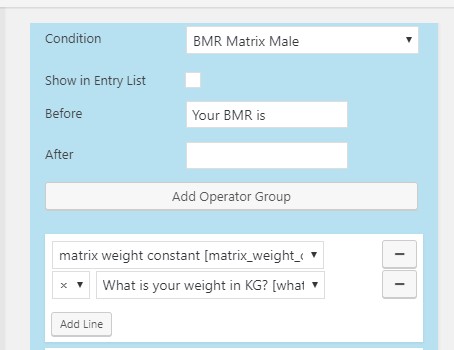
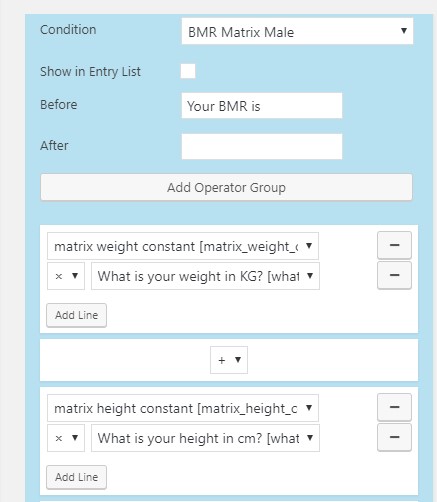
Calculation Fields
Conversational Form Builder calculation fields are mainly used for calculating and displaying total prices based on form input. The visual editor is a simple way to add, subtract, multiply and divide the values of fields or variables.


By clicking on Add Operator Group, you can create a operator group. In Operator group you can select multiple field and there mathmatical operator. You can click Add Line to add a new line.


Also you can create multiple operator group and each operator group can have a mathmatical operator for a operation.

-
-
Select Section
There are 3 different types of field in the Select section.
-
Select Fields
The select is for selecting a single option from a list. The configuration panel for the select field is much the same as all the Select Option types: Auto-Populate and Options.
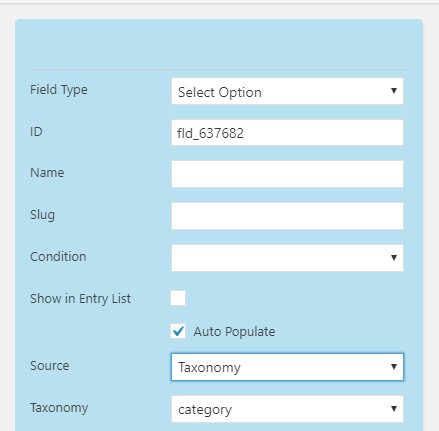
Auto-Populate
Select Option type fields have an option to auto-populate. These fields can be auto-populated from a data source.
Built in sources are:
- Post-Type This will create an option for every post of the selected type
- Taxonomy This will create an option for every term of the selected type


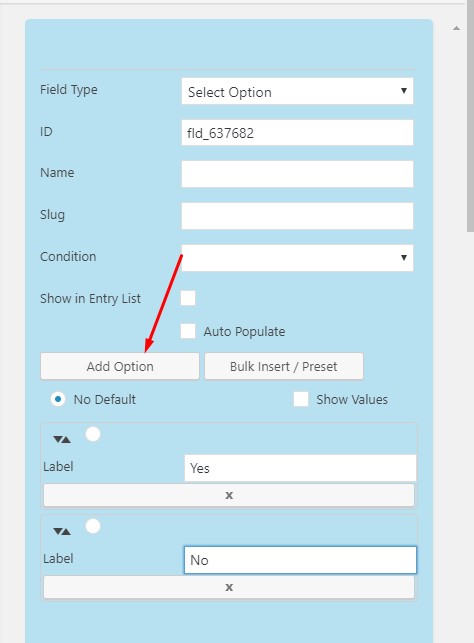
Options
Options are added an option at a time, or using the bulk inserter. Bulk inserting opens a textarea. Each line is an option. Clicking insert options creates the list. When using bulk insert, you can insert value and label separated by the | character, not including the bracket.


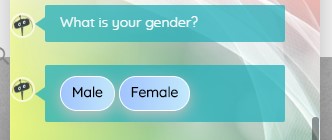
The select option will display in bot window like the below screenshot.


-
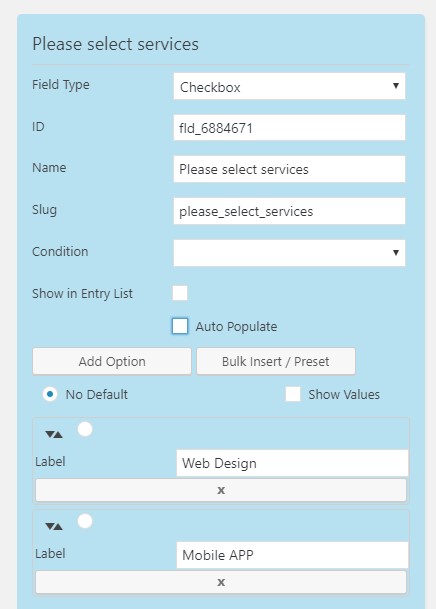
Checkbox Fields
Checkboxes can be used as a multi-select list, or a single toggle. The configuration panel for the checkbox is much the same as all the Select Option types: Auto-Populate, and Options, The inline flag sets the check options to be either stacked, or side by side:
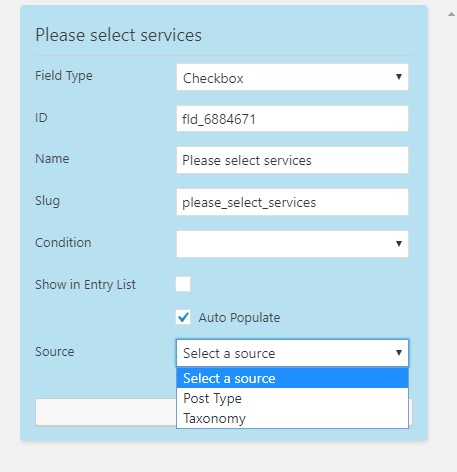
Auto-Populate
Select Option type fields have an option to auto-populate. These fields can be auto-populated from a data source.
Built in sources are:
- Post-Type This will create an option for every post of the selected type
- Taxonomy This will create an option for every term of the selected type


Options
Options are added an option at a time, or using the bulk inserter. Bulk inserting opens a textarea. Each line is an option. Clicking insert options creates the list. When using bulk insert, you can insert value and label separated by the | character, not including the bracket.


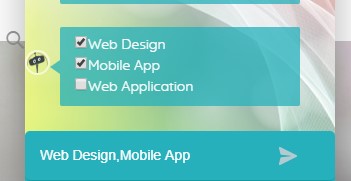
The Checkbox will display in bot window like the below screenshot.


-
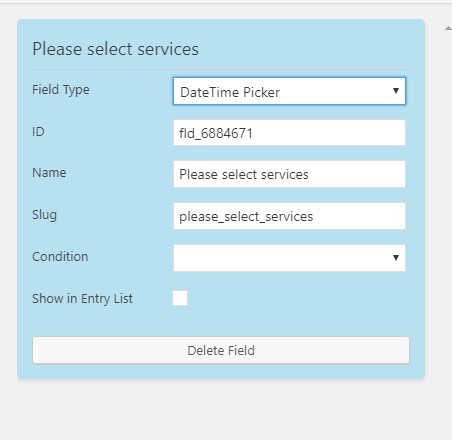
Date Picker Field
Conversational Form Builder datepicker fields provide a popup date picker for your forms. This field type is useful for event registration conversation, booking conversation and other types of conversation where you need to ensure you receive a properly formatted date in your form.


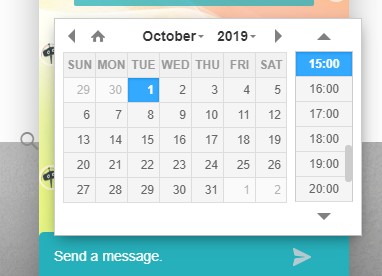
You can add a datepicker field to your form by grabbing the Add Field button and fragging it into the form builder grid. This is how does it look in bot window.


-
-
Content
There is one types of field in this section.
-
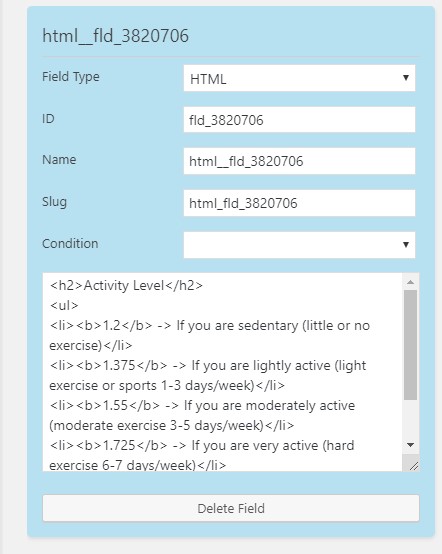
HTML
Conversational Form Builder comes with an HMTL field type. This is not an input field but rather a content block for displaying HTML on the Conversation. This is useful for adding instructions, creating breaks or simply making the conversation look a little better.
One of the nicest features about the HTML block is that it supports dynamic field binding. This allows you to use field references as %field_slug% in the HTML block. These references are then dynamically updated as the form is filled in.


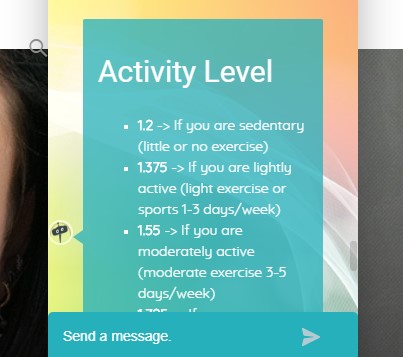
This is how the html field display in bot window

-